Das digitale Storytelling hat sich in den letzten Jahren stark weiterentwickelt und bietet heute eine breite Palette an Formaten, die es dem Publikum ermöglichen, Geschichten auf eine neue Art und Weise zu erleben. Doch wie interagieren die Nutzer:innen mit diesen Formaten und welche Faktoren beeinflussen ihr Verhalten? Genau das habe ich in den letzten acht Jahren versucht herauszufinden.
Hier ein paar Beispiele für Storytelling- und Interaktivprojekte, die ich und meine Kolleg:innen in den vergangenen Jahren umgesetzt haben:
- Russischen Hackern auf der Spur (2022)
- Fragwürdiger Einsatz von KI bei der Jobbewerbung (2021)
- Interaktives Quiz: EU nach Zahlen (2019)
- Wie Hacker deutsche Konzerne ausspähen (2019)
- Rückgang des Einzelhandels auf dem Land (2016)
- Zukunft des Wintertourismus in Bayern (2015)
- Tiananmen-Massaker (2014)
Diese sehr unterschiedlichen Geschichten zeigen im Kleinen, wie sich Erzählformen im digitalen Journalismus über die Jahre weiterentwickelt haben. Doch wie können wir aus vergangenen Projekten lernen und zukünftige Projekte nutzerfreundlicher gestalten?
Interaktionen messen und verstehen
Web-Analytics-Lösungen wie Google Analytics, AT Internet oder Piwik helfen uns zu verstehen, wie Menschen ein Webangebot nutzen. Fast alle Analysewerkzeuge können Klicks auf einzelne Elemente, die Scrolltiefe und die Verweildauer in einem Artikel erfassen. Für die Analyse von Storytelling-Projekten sollten diese drei Metriken in der Regel ausreichen.
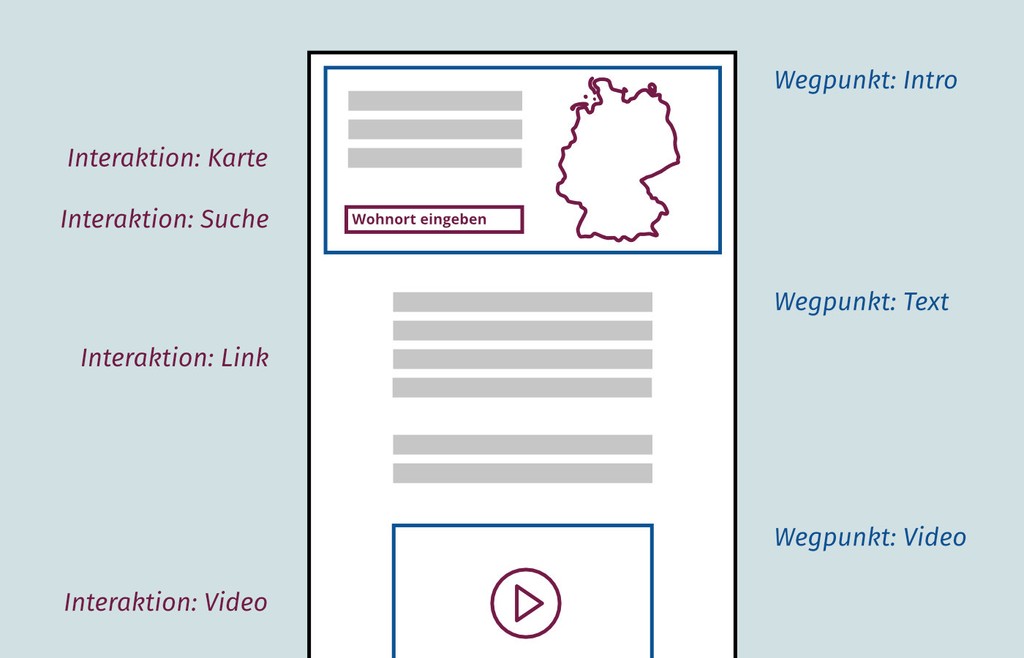
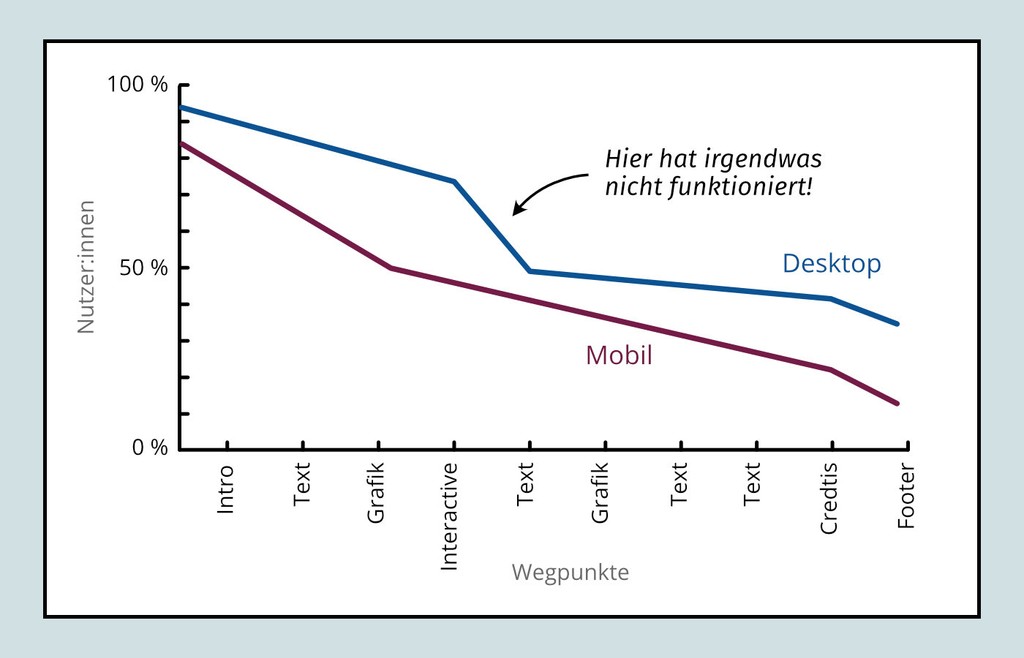
Besonders spannend ist die Analyse, ob bestimmte Wegpunkte innerhalb eines Artikels erreicht wurden. Im weiteren Sinne entspricht das der Scrolltiefe, mit dem Unterschied, dass man sehen kann, wo die meisten Menschen ausgestiegen sind. Wenn man diese Daten getrennt nach Desktop- und Mobilgeräten auswertet, zeigt sich relativ schnell, welche Elemente einen negativen Einfluss auf die Nutzungserfahrung haben.
Dass alle Nutzer:innen einen Artikel bis zum Ende lesen, ist unwahrscheinlich. Selbst bei kürzeren Texten sind Werte über 50 % selten. Auffallend sind vor allem starke Einbrüche der ansonsten langsam sinkenden Kurve. Dieser plötzliche Leser:innen-Schwund wird häufig durch interaktive oder multimediale Elemente verursacht. Web-Analytics liefern hier erste Hinweise, welche Aspekte des Storytellings verbessert werden müssen.
Wie Nutzer:innen sich verhalten, ist einfach zu messen, warum sie sich so verhalten, bleibt jedoch oft Spekulation. Analytics-Daten spiegeln nicht unbedingt die individuelle Nutzererfahrung wider, da sie auf aggregierten Daten basieren und nicht auf individuellen Interaktionen. Deshalb ist es umso wichtiger, die Analytics-Daten mit echten Benutzertests und Befragungen zu kombinieren, um ein vollständiges Bild zu erhalten.
Scrollen oder klicken?
Doch welche Formen der Interaktion sollte man überhaupt anbieten? Um diese Frage zu beantworten, ist es sinnvoll, Interaktionen in zwei Kategorien einzuteilen: mühelose Interaktionen und anstrengende Interaktionen. Anstrengend bezieht sich in diesem Fall auf die mentale Belastung, die man Nutzer:innen zumuten kann.
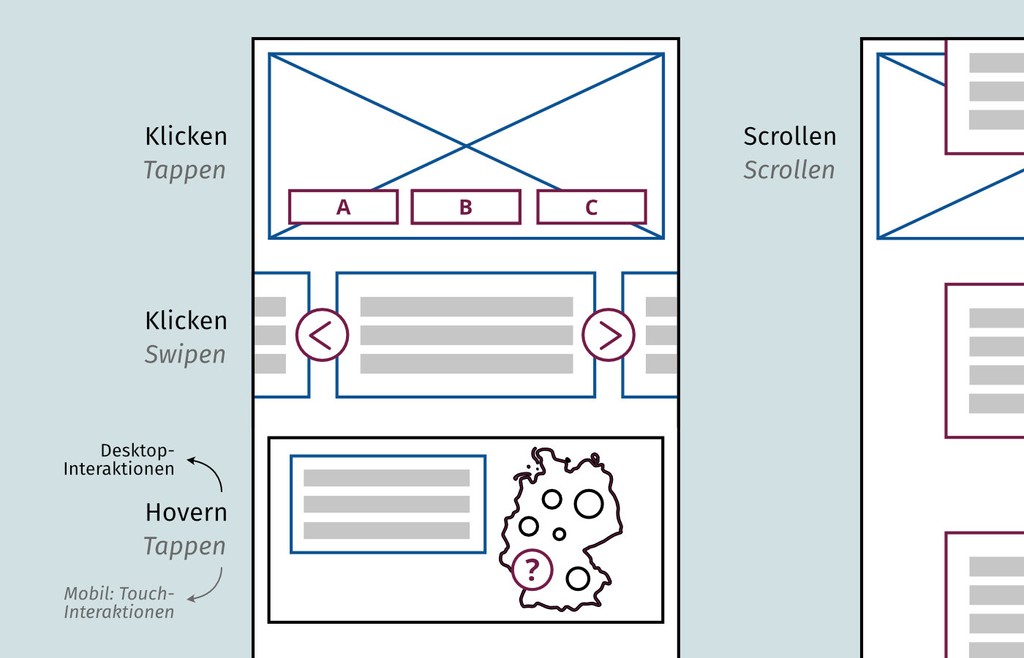
Klicken und Hovern, beziehungsweise das Antippen auf Mobilgeräten, gelten als eher anstrengende Interaktionen, da Nutzer:innen ein Element gezielt ansteuern müssen und häufig nur vermuteten können, was passiert, wenn sie mit diesem interagieren. Innerhalb eines Artikels klicken, tippen oder swipen die Nutzer:innen meistens nur, wenn es einen klar erkennbaren Mehrwert für sie gibt.
Scrollen hingegen ist die intuitivsten Form der Interaktion und wird von fast allen Nutzer:innen gut angenommen. In Kombination mit Animationen, die durch Scrollen ausgelöst werden, können großartige Erzählkonzepte entstehen. Das sogenannte Scrollytelling kann, wenn es gut umgesetzt ist, viele andere Interaktionen ersetzen und zum mühelosen Genießen einer Geschichte einladen.
Die Macht des Scrollens als Interaktionskonzept haben Onlineshops und Social-Media-Anbieter längst entdeckt. Nur noch selten findet man Angebote, die Inhalte auf mehreren Unterseiten (1, 2, 3, ...) verstecken. Die Feeds von Social-Media-Apps haben eigentlich kein echtes Seitenende mehr. Stattdessen werden immer weitere Inhalte nachgeladen, was zum regelrechten „Doom-Scrolling“ einlädt.
Statisch oder interaktiv?
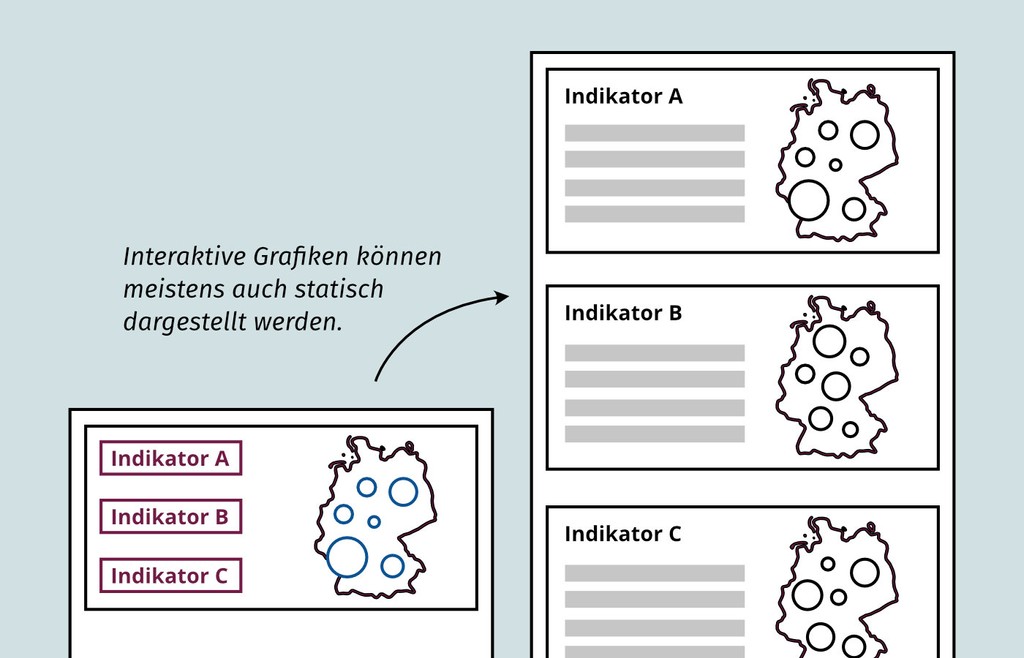
Statische Grafiken bieten sich für einfache Darstellungen und Erklärungen an. Zudem haben sie ein geringeres „visuelles Gewicht“ als interaktive Grafiken. Interaktive Grafiken hingegen ermöglichen es den Nutzer:innen, ins Detail zu gehen. Außerdem können sie nützlich sein, um komplizierte Dinge Schritt für Schritt zu erklären.
Gerade bei Karten oder Diagrammen sind interaktive Darstellungen häufig eine gute Möglichkeit, um zusätzliche Informationen auf einer zweiten Ebene anzubieten, die nicht unbedingt notwendig sind, um eine Grafik oder Geschichte zu verstehen. Diese zweite Ebene, häufig durch Tooltips oder Umschalter erreichbar, ermöglicht es besonders interessierten Nutzer:innen sich genauer mit den Daten oder Inhalten zu beschäftigen.
Letztendlich ist Interaktivität häufig eine Frage der Priorität, sowohl im Sinne der Informationshierarchie als auch was den Aufwand für die Entwicklung anbelangt. Idealerweise optimiert man die notwendigen Interaktionen für 90 % der normalen Nutzer, denkt dabei aber trotzdem an die 10 % Nerds.
Manchmal kann es sinnvoll sein, eine interaktive Grafik mit mehreren Indikatoren in einzelne statische Grafiken aufzuteilen, insbesondere wenn die Indikatoren einzeln erklärt werden sollen. Dieses Muster funktioniert vor allem in Verbindung mit Scrollytelling: Die Grafiken sind weitestgehend statisch, werden jedoch ausgetauscht und erklärt, wenn Leser:innen nach unten scrollen.
Nicht jeder Inhalt muss interaktiv sein. Manche Inhalte, wie Bildergalerien, funktionieren besser als statische Elemente. Niemand möchte sich durch zwanzig Bilder klicken oder zehn Infokästen öffnen, um einen Artikel zu verstehen. Zudem sind statische Inhalte oft besser für die Barrierefreiheit, da Menschen mit Sehbehinderungen häufig Screenreader benutzen, die von einem klaren, semantischen Layout profitieren.
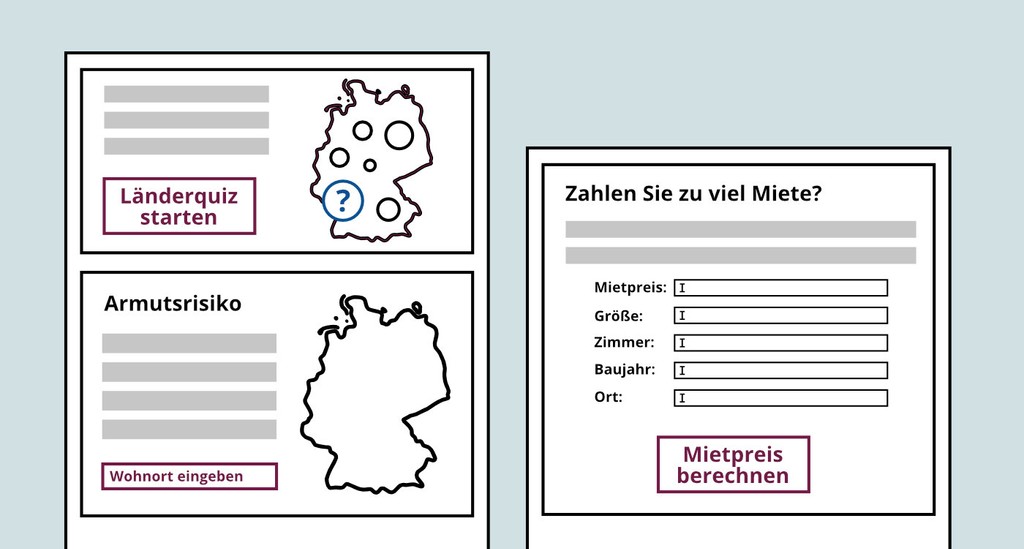
Eine Ausnahme von dieser Regel bilden „Full Interactives“, wie Rechner, Quizze, Spiele und Simulationen. Diese Inhalte funktionieren häufig nur interaktiv und haben einen meist spielerischen oder nutzwertigen Charakter. Dabei ist es vor allem wichtig, dass die Interaktionen intuitiv und gut erklärt werden. Im Idealfall beginnt die Nutzererfahrung mit einer Interaktion, so dass schnell klar wird, was von den Nutzer:innen erwartet wird.
Interaktivität als Aufmacher
Interaktion und Animation funktionieren außerdem gut als Aufmacher eines Artikels, da sie die Aufmerksamkeit der Leser:innen auf sich ziehen. Nutzer:innen werden ermutigt, aktiv mit dem Inhalt zu interagieren und tiefer in die Geschichte einzutauchen. Viele große Medien nutzen interaktiven oder animierten Aufmacher auch, um Premiuminhalte hervorzuheben und diese deutlich von gewöhnlichen Nachrichten abzugrenzen.
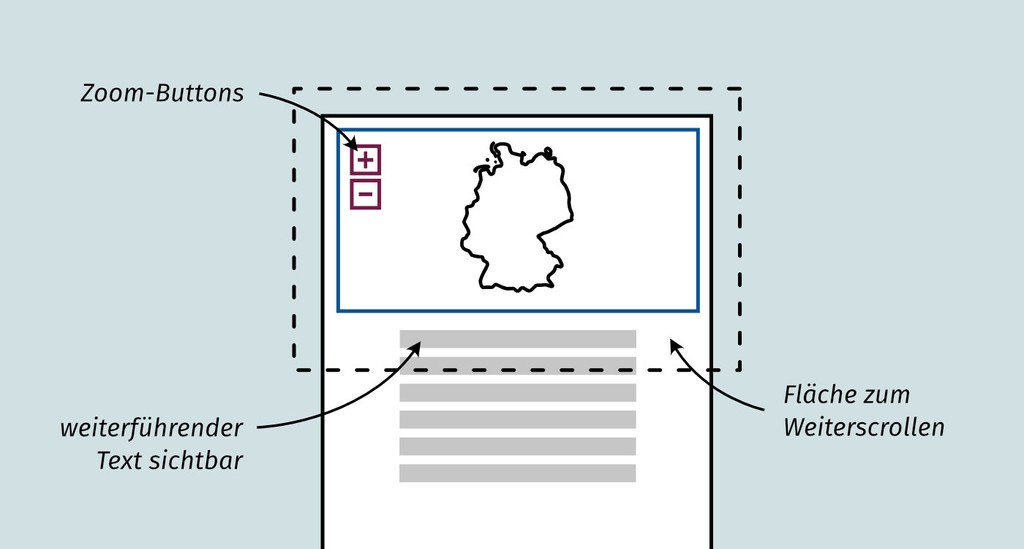
Es gibt jedoch ein paar Dinge, die man beachten sollte: Bei großen Karten oder Videos sollte man aufpassen, dass Nutzer:innen sehen können, dass der Artikel darunter weitergeht. Ein Pfeil oder ein Stück sichtbarer Text können hier Abhilfe schaffen. Vorsicht ist auch bei doppelt belegten Interaktionen geboten. Nutzer:innen sollten nicht in einem interaktiven Element „hängen bleiben“, obwohl sie eigentlich den Text weiterlesen wollen.
Das Problem der doppelt belegten Interaktionen (Scrollen oder Pinchen) betrifft sehr häufig Karten-Elemente. Möchte ein:e Nutzer:in in die Karte zoomen oder einfach nur weiterscrollen? In diesem konkreten Fall wäre es sinnvoll, die Scroll-Funktion für die Karte zu deaktivieren und stattdessen Zoom-Buttons einzubauen.
Im Idealfall findet man Interaktionen, die sowohl auf Desktop- als auch auf Mobilgeräten funktionieren. Die meisten Hover-Interaktionen, um nur ein Beispiel zu nennen, lassen sich problemlos durch einen Klick, beziehungsweise Tap auf Mobilgeräten, ersetzen.
Scrollytelling, aber richtig!
Ein gutes Storytelling-Projekt ist in erster Linie vor allem eine gute Geschichte mit starken Bildern. Das Design, Animationen und Interaktionen unterstützen dies im besten Fall. In keinem Fall jedoch sollten Effekte der guten Geschichte die Show stehlen oder, schlimmer noch, im Weg stehen. Doch leider passiert das immer wieder, gerade bei sogenannten „Leuchtturmprojekten“.
Einer der schlimmsten Sünden sind slide-basierte Erzählformen, die wie Powerpoint-Präsentationen funktionieren. Dabei wird versucht, jeden inhaltlichen Abschnitt auf einer eigenen Folie („Slide“) zu präsentieren. Nutzer:innen sind dadurch gezwungen, von Folie zu Folie zu springen, statt einfach zu scrollen. Zudem funktionieren diese Darstellungen häufig nicht gut auf Mobilgeräten, da es schwierig ist, den Inhalt einer „Folie“ auf allen Endgeräten darzustellen. Dieses Problem lässt sich auf Diashows, Bilder-Karussells oder Image-Slider übertragen.
Slide-basierte Erzählformen bedienen sich häufig dem sogenannten „Scrolljacking“. Scrolljacking ist eine Technik, bei der die Scrollbewegung des Nutzers durch die Webseite manipuliert wird, um eine bestimmte Interaktion zu erzwingen. Schlecht gemachtes Scrolljacking kann die Nutzererfahrung stark beeinträchtigen und dazu führen, dass Nutzer:innen frühzeitig aus einem Artikel aussteigen.
Gut gemachtes Scrolljacking hingegen ermöglicht großartige Scrollytelling-Formante. Der Unterschied liegt meistens in der technischen Umsetzung. Vereinfacht zusammengefasst: Methoden wie position: sticky und Intersection Observer, welche vom Browser angeboten werden, sind gut. Das direkte Verwenden des Scroll-Events und die meisten Scroll-Bibliotheken sind eher schlecht.
Das Gleiche gilt für Animation und Übergänge: Zu viele Effekte, die vom eigentlichen Inhalt ablenken und den Nutzer irritieren können, sind schlecht. Subtile Animationen, die Zusammenhänge erklären, sind gut. Die Verwendung der CSS-Funktion prefers-reduced-motion ermöglicht es Entwickler:innen, Animation und Übergänge zur Verbesserung der Barrierefreiheit auszuschalten.
Manchmal kann es sich lohnen, gelernte Bedienkonzepte zu kopieren, mit denen die Nutzer:innen bereits vertraut sind. Egal ob Instagram-Stories für Videoformate oder Tinder-Swipes für Wahlthesen: Komplizierte Bedienkonzepte können in Kombination mit der richtigen Geschichte gut funktionieren, wenn sie bereits gelernt sind. Auf jeden Fall sollte man jedoch auf die Zielgruppe achten, welche man erreichen möchte, und Interaktionen für alle anderen Nutzer:innen gut erklären.
Dos & Don‘ts
Natürlich gibt es im Storytelling keine absoluten Regeln, daher sollten die hier formulierten Tipps und Tricks auch eher als grobe Richtwerte verstanden werden. Viele großartige Ideen sind dadurch entstanden, dass Menschen die Regeln in Frage gestellt haben. Aber nicht immer entsteht automatisch etwas Großartiges, wenn man die Regeln bricht.
Was funktioniert gut?
- Interaktivität als Aufmacher
- personalisierte Inhalte mit hohem Nutzwert
- spielerische Inhalte (Quizze, Rollenspiele und Simulationen)
- mühelose Interaktivität durch Scrollen (oder Swipen)
- Animation, die Zusammenhänge erklären
- gewohnte Metaphern (Instagram-Stories, Tinder)
Was funktioniert eher schlecht?
- Video- und Audio-Embeds, vor allem in Verbindung mit Autoplay
- textlastige Formate, die keine visuelle Idee transportieren
- Nerd-Tools ohne individuellen Nutzwert (Wahlrechner)
- komplizierte und verschachtelte Bedienkonzepte
- langsame Seiten und Animationen
Grundsätzlich gilt: Jede Interaktion sowie Animation sollte inhaltlich begründet sein und einen klaren Mehrwert für den Nutzer bieten. Darüber hinaus ist es wichtig, die Bedienung einfach und intuitiv zu gestalten, um die Nutzer:innen nicht zu überfordern.
Interaktivität im digitalen Storytelling bietet eine großartige Möglichkeit, eine Geschichte ansprechender und fesselnder zu gestalten. Doch nur wenn die Bedürfnisse der Nutzer im Fokus stehen und die Interaktionen inhaltlich begründet sind, kann eine erfolgreiche und ansprechende Geschichte entstehen.
Statt über Vermutungen zu streiten, lohnt es sich, Prototypen zu bauen, mit echten Nutzer:innen zu testen, sinnvolle Metriken zu definieren und mit Hilfe von Web-Analytics zu validieren.
Weitere Artikel zum Thema:
- Journalism.co.uk: 10 Tips for Compelling Digital Storytelling
- Journalism.co.uk: Seven Tips in Digital Storytelling From the New York Times and CNN
- Storybench: New York Times Journalists on Climate Change, Visualization, and Intense Teamwork
- Vev: Visual Journalism: Changing the Way We Tell Stories Online
- Nielsen: Long vs. Short Articles as Content Strategy
Zum Thema „Interaktionen im digitalen Storytelling“ habe ich einen Vortrag auf der NIAM-Konferenz gehalten. Eine Aufzeichnung des Vortrags gibt es ganz unten auf der Konferenzseite. Die Präsentation dazu liegt auf Google Drive.
Für das datenschutzfreundliche Erfassen von Interaktionen und anderen Metriken, habe ich eine kleine JavaScript-Bibliothek und einen Node.js-Service entwickelt. Der Service kann selbst gehostet werden, bietet aber keine Oberfläche zum Auswerten der Daten.