Wenn man eine Datensatz mit vielen Adressen hat, muss man diese manchmal von Hand geocodieren. Geocodieren heißt in diesem Fall, dass man jedem Ort Koordinaten zuweist.
Beispiel:
Adresse: Deutscher Bundestag, Platz der Republik 1, 11011 Berlin
Koordinaten: 51.1758057 Nord (Breitengrad = Latitude), 10.4541194
Ost (Längengrad = Longitude)
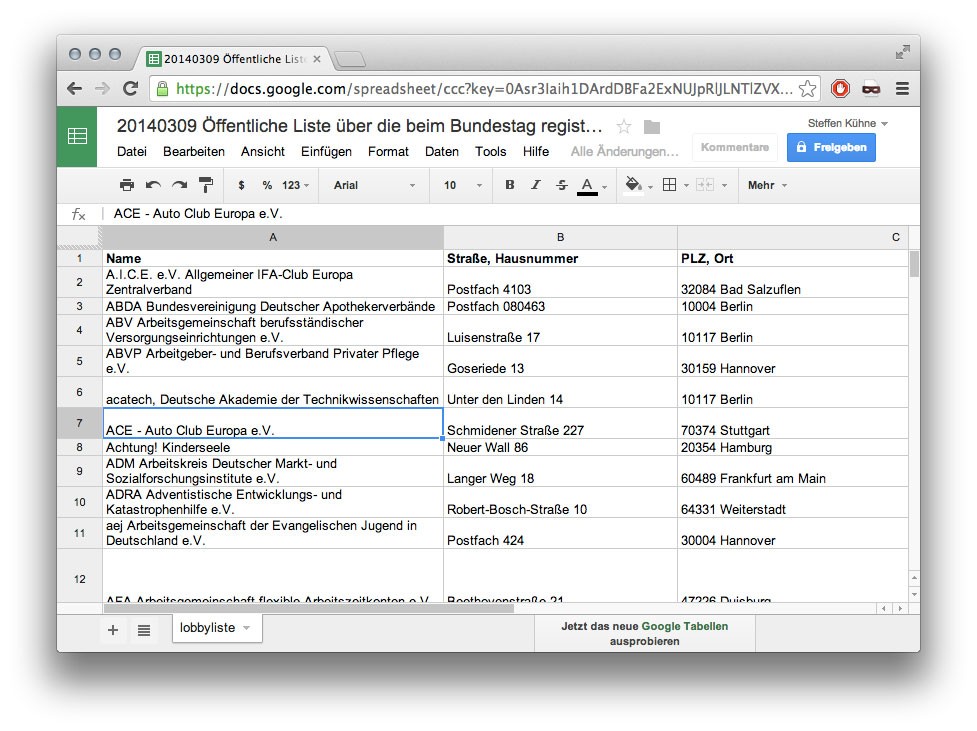
Manche Dienste (Google Fusion Tables, CartoDB usw.) bieten diesen Dienst schon von Haus aus an. Doch oftmals gibt es für nicht-zahlende Benutzer Beschränkungen. In meinem Beispiel versuche ich die Lobbyliste des Bundestags mit über 2000 Adressen zu geocodieren. Mit meinem kostenlosen CartoDB-Account könnte ich zum Beispiel nur 100 Adressen gecodieren.
Ich schreibe gerade noch eine Anleitung, wie ich das PDF in eine Tabelle umgewandelt habe. Diese werde ich in Kürze hier verfügbar machen. Soweit kann ich euch verraten: PDFs in Tabellen umzuwandeln ist kein Spaß 😉
Als ersten Schritt muss man ein Skript kopieren, dass wir später in Google Docs einfügen. Das JavaScript findet sich hier und wurde vom Kartendienstleister MapBox entwickelt. Einfach alles markieren und kopieren.
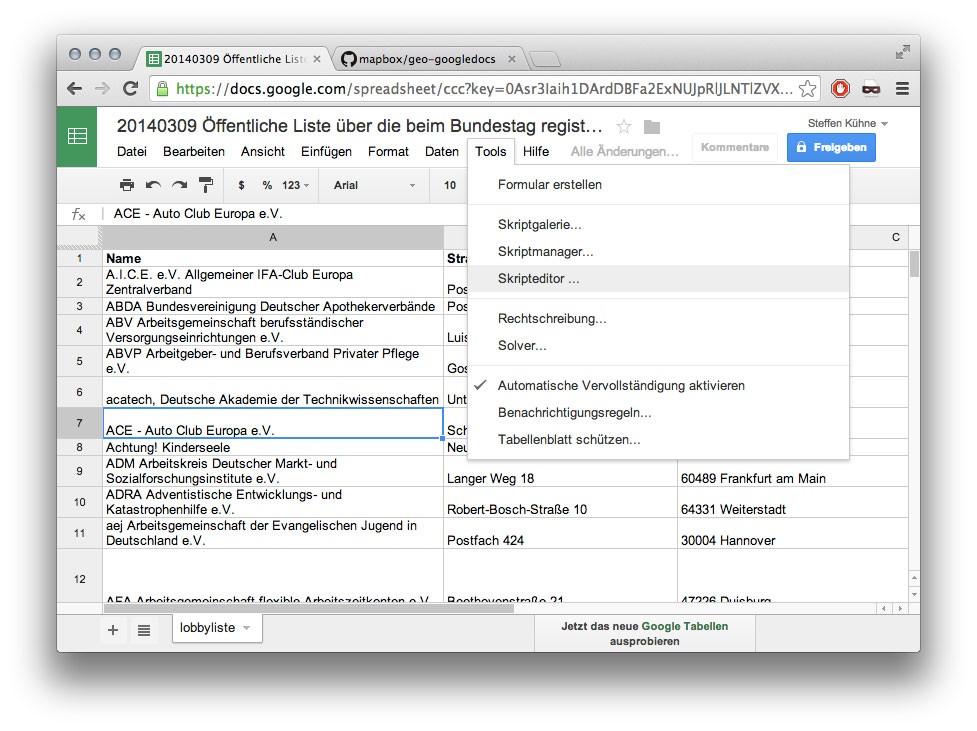
Nun muss man den Skripteditor öffnen...
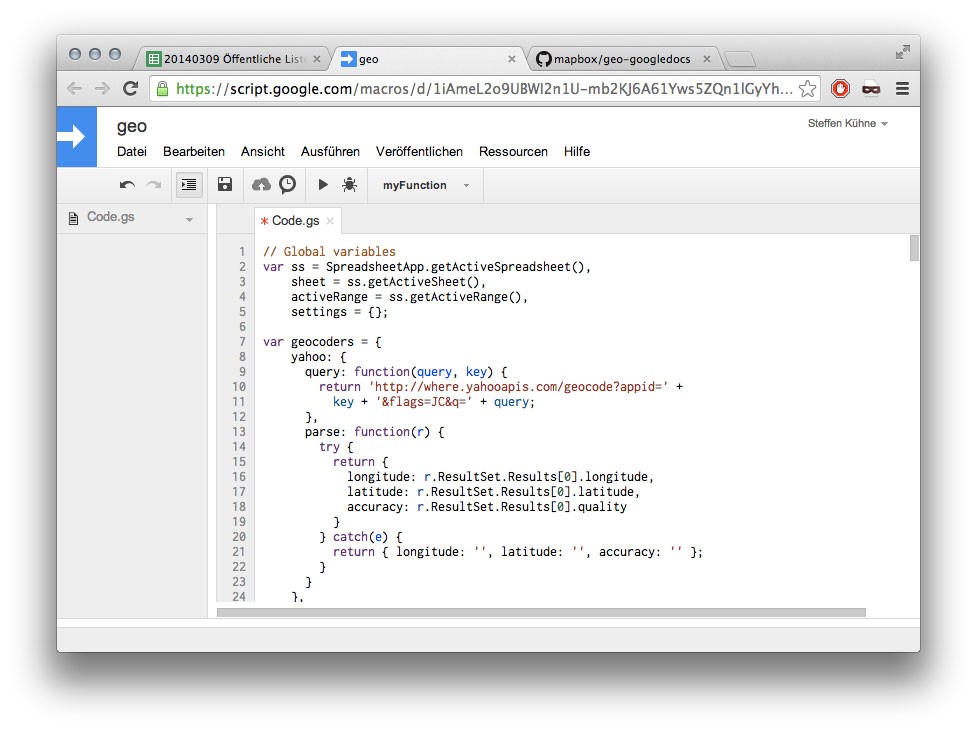
... und den kompletten, bisher bestehenden Code function() {} mit dem eben kopiertem Code ersetzen. Außerdem muss man oben in der Titelzeile, wo noch Unbenannt steht, als Titel geo eintragen. Nach einem Klick auf Datei > Speichern kommt man wieder zur Tabelle zurück.
Jetzt dürfte in der Menüleiste neben Hilfe noch ein weiterer Reiter Geo auftauchen. Ist das nicht der Fall, einfach die ganze Seite neu laden. Wenn der Reiter Geo jetzt auftaucht, können wir mit dem Geocodieren beginnen. Einfach im Reiter Geo > Geocode adresses auswählen. Nun muss das Skript einmalig autorisiert werden.

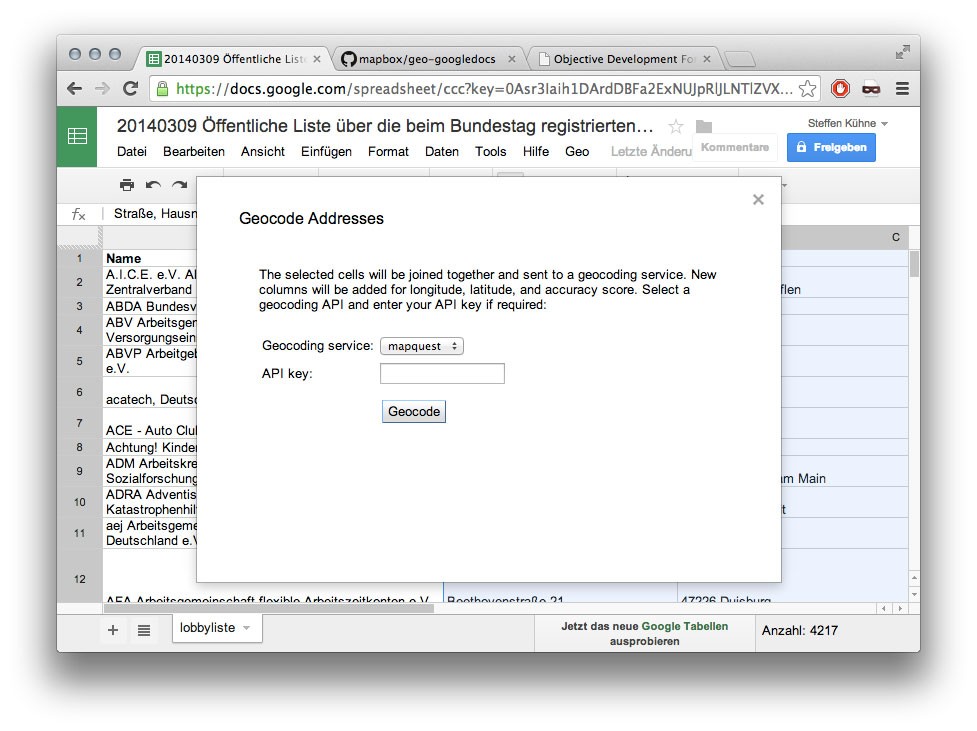
Nach der Autorisierung muss man in der Tabelle die Spalten auswählen, welche man geocodieren möchte. In unserem Fall ist das Adresse und Postleitzahl. Nun kann man nochmals auf Geo > Geocode adresses gehen. Es sollte nun das Geocodieren-Fenster aufgehen.
Unter Geocoding service kann man zwischen mapquest, yahoo und cicero auswählen -- Bei mir funktionierte jedoch nur mapquest ohne API-Key. Mit einem Klick auf Geocode geht's los. Bei mir hat das Geocodieren etwa ein dreiviertel Stunde gedauert.
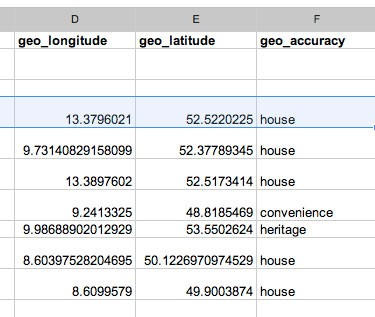
Was sofort auffällt ist, dass da Geocoding-Skript der Tabelle drei neue
Spalten hinzugefügt hat: geo_latitude, geo_longitude und geo_accuracy.
Die ersten beiden Werte sind die Koordinaten, der dritte Wert gibt die
Genauigkeit an.

Manchmal kommt es vor das eine Adresse nicht geocodiert wurde. Bei mir war das zum Beispiel bei Adressen der Fall, bei denen ein Postfach angegeben wurde. Diese Adressen habe ich einfach noch mal geocodieren lassen, diesmal aber nur die Postleitzahl und der Ort. Die Genauigkeit der Geocodierung fällt in diesem Fall auf city, was aber für meine Visualisierungsidee vollkommen ausreicht.
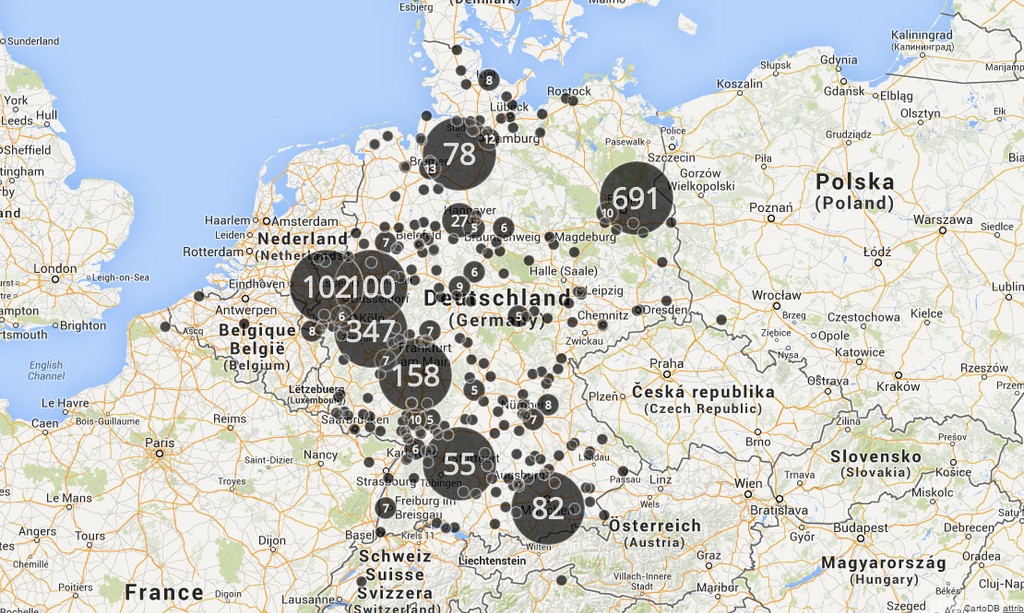
Die Visualisierung habe ich in CartoDB gemacht. Wie man ein solche Cluster-Visualiserung macht, werde ich ein anderes Mal erklären.
Die vollständige Visualisierung findet ihr hier, den vollständigen Datensatz im Google Drive gibt es hier. Die Tabelle ist noch nicht perfekt und es fehlen noch einige Felder. Ich werde versuchen, dass noch besser hinzubekommen.
Sagt mir Bescheid wie ihr mit der Anleitung klar kommt.
Viel Spaß beim Experimentieren!